Improving the User Interface
by Emma Lewin

As a software engineer at heart, developing a user-friendly interface with a seamless experience has always been a challenge for me. Over the last month, I've dedicated a significant amount of time to improving the UI of Savvy Chef. In fact, I might even say I've spent just as much time on the interface as I have on the functionality.
Reducing UI Noise
One of the key improvements has been reducing the amount of noise in the UI. Savvy Chef is feature-rich, so I decided to hide the less frequently used features in drawers. For example, I've moved the pantry into a side drawer since it's something that should be easily accessible but not necessarily front and center all the time.
Streamlining Navigation
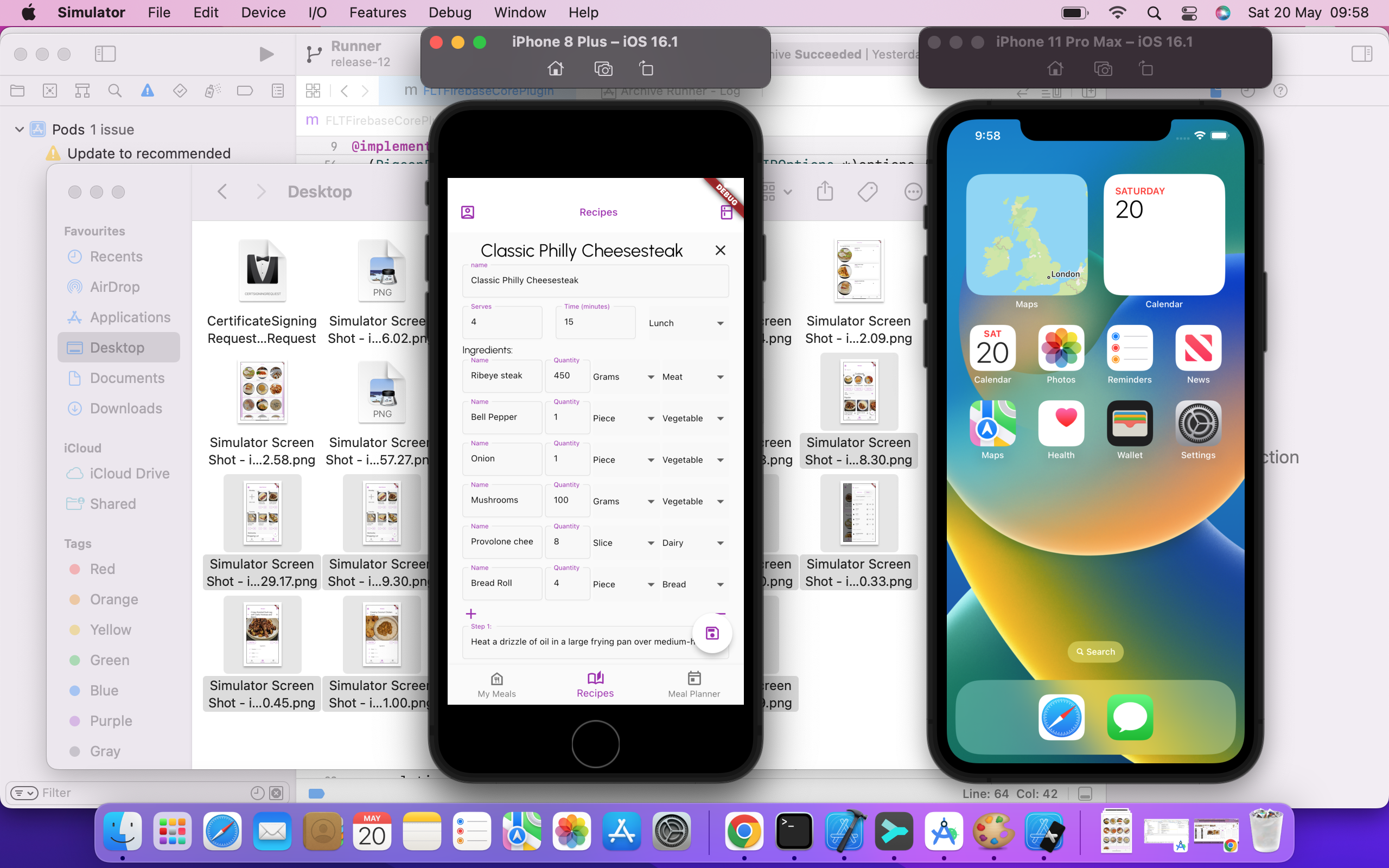
I also streamlined the shopping list functionality. Instead of having a dedicated page, the shopping list is now accessible from all pages but minimized by default. This change has effectively reduced the number of tabs in the app from five to three, simplifying navigation significantly. The three main tabs are now:
- What You Can Make with Your Ingredients at Home
- Cookbook and Recipes
- Meal Plan
Continuous Improvement
These changes have made Savvy Chef more intuitive and user-friendly, but I know there's always room for improvement. I will continue to develop my UI skills and enhance Savvy Chef to provide the best possible experience for its users.
Thank you for your support and stay tuned for more updates!